最后更新:2019/08/28
可通过两种模式实现数据分页
.pages{}
.sevstudio_page{ display:inline-block;}
.sevstudio_page a{ display:inline-block; font-size:13px; color:#333333; line-height:1em; padding:4px 6px; border:1px solid #ccc; margin:0 3px; cursor:default; text-decoration:none; user-select:none; }
.sevstudio_page a.total,.sevstudio_page a.current{ border-color:#ffffff; font-weight:bold; }
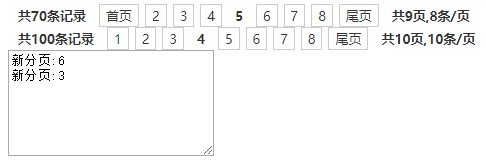
<div id='pages1' class='pages'></div>
<div id='pages2' class='pages'></div>
<textarea id='msg' style='width:200px; height:100px;'></textarea>(function(){
sevstudio_pager_v2.prototype = {
//#必选参数
elem : '',//ID元素,不带#号
count : 0, //总记录数量
limit : 10, //每页显示多少条记录
page : 1, //当前分页
//#必选参数
range : 3, //分页宽度
first : '首页',
last : '尾页',
param_page : 'p', //分页参数 如:order.php?p=7
param : {}, //其他url参数
totalpages : 1, //总页数,无需传参
init : function(pm){
if(typeof(pm.elem) != 'undefined'){
this.elem = pm.elem;
}
if(typeof(pm.count) != 'undefined'){
this.count = pm.count;
}
if(typeof(pm.limit) != 'undefined'){
this.limit = pm.limit;
}
if(typeof(pm.range) != 'undefined'){
this.range = pm.range;
}
if(typeof(pm.page) != 'undefined'){
this.page = pm.page;
}
if(typeof(pm.jump) != 'undefined'){
this.jump = pm.jump;
}
if(typeof(pm.param_page) != 'undefined'){
this.param_page = pm.param_page;
}
if(typeof(pm.param) != 'undefined'){
this.param = pm.param;
}
this.on();
},
on : function(){
if(!document.getElementById(this.elem)){
//element not exists;
return false;
}
this.totalpages = Math.ceil(this.count / this.limit);
this.page = this.page < 1 ? 1 : this.page;
this.page = this.page > this.totalpages ? this.totalpages : this.page;
this.buildHTML();
this.bindAction();
},
//构建分页代码
buildHTML : function(){
var ems = [];
//总记录数
ems.push("<a class='total'>共"+this.count+"条记录</a>");
var startpage = this.page-this.range>0?this.page-this.range:1;
var endpage = this.page+this.range<this.totalpages?this.page+this.range:this.totalpages;
//首页
if(startpage > 1){
var url = this.getParam(1);
url = url == '' ? '' : ' href="?'+url+'"';
ems.push("<a class='number'"+url+" data-page='1'>"+this.first+"</a>");
}
//分页前部
for(var i=startpage;i<this.page;i++){
var url = this.getParam(i);
url = url == '' ? '' : ' href="?'+url+'"';
ems.push("<a class='number' "+url+" data-page='"+i+"'>"+i+"</a>");
}
//当前分页
ems.push("<a class='current'>"+this.page+"</a>");
//分页后部
for(var i=this.page+1;i<=endpage;i++){
var url = this.getParam(i);
url = url == '' ? '' : ' href="?'+url+'"';
ems.push("<a class='number' "+url+" data-page='"+i+"'>"+i+"</a>");
}
//尾页
if(endpage < this.totalpages){
var url = this.getParam(this.totalpages);
url = url == '' ? '' : ' href="?'+url+'"';
ems.push("<a class='number' "+url+" data-page='"+this.totalpages+"'>"+this.last+"</a>");
}
//总页数
ems.push("<a class='total'>共"+this.totalpages+"页,"+this.limit+"条/页</a>");
var html = "<div class='sevstudio_page'>"+ems.join('')+"</div>";
document.getElementById(this.elem).innerHTML = html;
},
//获取URL参数(含分页)
getParam : function(newpage){
if(this.jump != null){
return '';
}
var str = [];
for(var item in this.param){
str.push(item+"="+this.param[item]);
}
str.push(this.param_page+'='+newpage);
return str.join('&');
},
//绑定跳转事件
bindAction : function(){
if(this.jump == null)
return;
//定义了跳转函数
var pager = document.getElementById(this.elem);
var aArr = pager.querySelectorAll('a.number');
var _self = this;
for(var i=0;i<aArr.length;i++){
//定义跳转事件
this.attachClick(aArr[i],function(e){
var newpage = parseInt(e.getAttribute('data-page'));
_self.page = newpage;
_self.jump(newpage);//回调跳转事件
_self.on();
});
}
},
//绑定点击事件
attachClick : function(obj,callback){
if(window.attachEvent){
obj.attachEvent("onclick",function(event){
callback(event.target);
});
}else{
obj.addEventListener("click",function(event){
callback(event.target);
});
}
},
jump : null
};
function sevstudio_pager_v2(pm){
this.init(pm);
}
window.sevstudio_page = sevstudio_pager_v2;
}(window,document));
//模式1,js跳转
new sevstudio_page({
'elem' : 'pages1',
'count' : 70,
'limit' : 8,
'page' : 5,
'jump' : function(page){
document.getElementById('msg').value += "新分页:"+page+"\n";
//如:给某表单传递分页再提交等
}
});
//模式2,url跳转
new sevstudio_page({
'elem' : 'pages2',
'count' : 100,
'limit' : 10,
'page' : 4,
'range' : 4,
'param_page' : 'page',
'param' : {
'class_id' : 1,
'status' : 0
}
});